木匣子
Web/Game/Programming/Life etc.
利萨茹曲线
这两天翻腾以前收录的博客,又发现了很多干货。Steven Wittens 的博客又更新了,读完他写的 Animate Your Way to Glory 收获非常大。他几乎把他所知道的关于动画计算的一切都娓娓道来。而且非常深入地剖析了欧拉方法、Verlet积分、RK4的原理,他用他的 Mathbox 以交互的形式展示了每一个过程,真是太牛逼了。另外他的两个讲座 Making things with maths 和 Makine WebGL dance 也给了我很大的启发,数学是如此有爱的。
他的演示中提到了一个很有趣的 Lissajous 曲线:
数学上,利萨茹(Lissajous)曲线(又称利萨茹图形、李萨如图形或鲍迪奇(Bowditch)曲线)是两个沿着互相垂直方向的正弦振动的合成的轨迹。
纳撒尼尔·鲍迪奇在1815年首先研究这一族曲线,朱尔·利萨茹在1857年作更详细研究。
wikipedia
于是迫不及待用 processing 试了一下:
有兴趣的话可以根据维基百科的提示,自己修改相应的参数,可以得到不同形状的利萨如曲线。
另外在研究的过程中还发现了一个专门收录各种曲线的网站,非常有趣。
http://www.2dcurves.com/
Chaikin 曲线
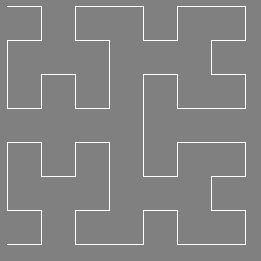
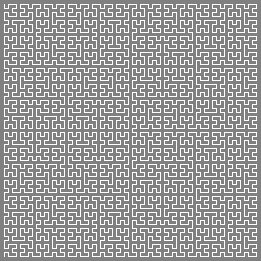
贝塞尔曲线是一种通过点构造曲线的的插值方法,想要绘制一个90度的圆弧,需要精确计算起点和终点以及数个控制点的位置。圆弧这样的特定形状至少还有可靠的表达式来计算,但是想要一此更随意而优美的曲线,就不容易办到了。(Neither is a superset of the other — Bezier curves cannot produce circular arcs and circular arcs cannot produce Bezier curves.——Curved Paths)
好再还有其它的方法可以绘制曲线。一个叫 Chaikin 的人提出了一种通过已知折线段构造曲线的方法 Chaikins-Algorithm,其原理有点像木工打磨家具,把锐利的角磨掉,一次又一次,直到家具看起来圆滑为止。在工业上类似的术语叫倒角(corner cutting)。
正则替换冲突
需要将一篇日志中的超链接自动转换成 A-tag,可以使用正则表达式查询URL并替换成<a href="URL">URL</a>;
同样的,要把图像链接自动转换成 IMG-tag,可以使用正则表达查询IMG并替换成<img src="IMG"/>;
但是如果希望将文章中的超链接和图片分别变成 A-tag 和 IMG-tag,能否分步执行上面两个过程?显然是不行的,因为图像链接是超链接的一个子集。如果先将URL替换成<a href="URL">URL</a>;再将IMG并替换成<img src="IMG"/>;可能会发生一部分的<a href="URL">URL</a>变成了<a href="<img src="IMG"/>"><img src="IMG"/></a>,出现了冲突。
如何解决这个问题呢?
玩正则表达式
我第一次认识正则表达式大概是在高中玩 everything 的时候,在那之前只知道使用*和?这类的通配符来查找文件,似乎也够用了。但在翻看 everything 的 FAQ 的时候,它说它支持更高级的用于检索文本的语法,叫正则表达式。虽然现在看来 everything 只是支持了部分正则表达式的语法,但当时我就被这些有趣的符号震惊了。